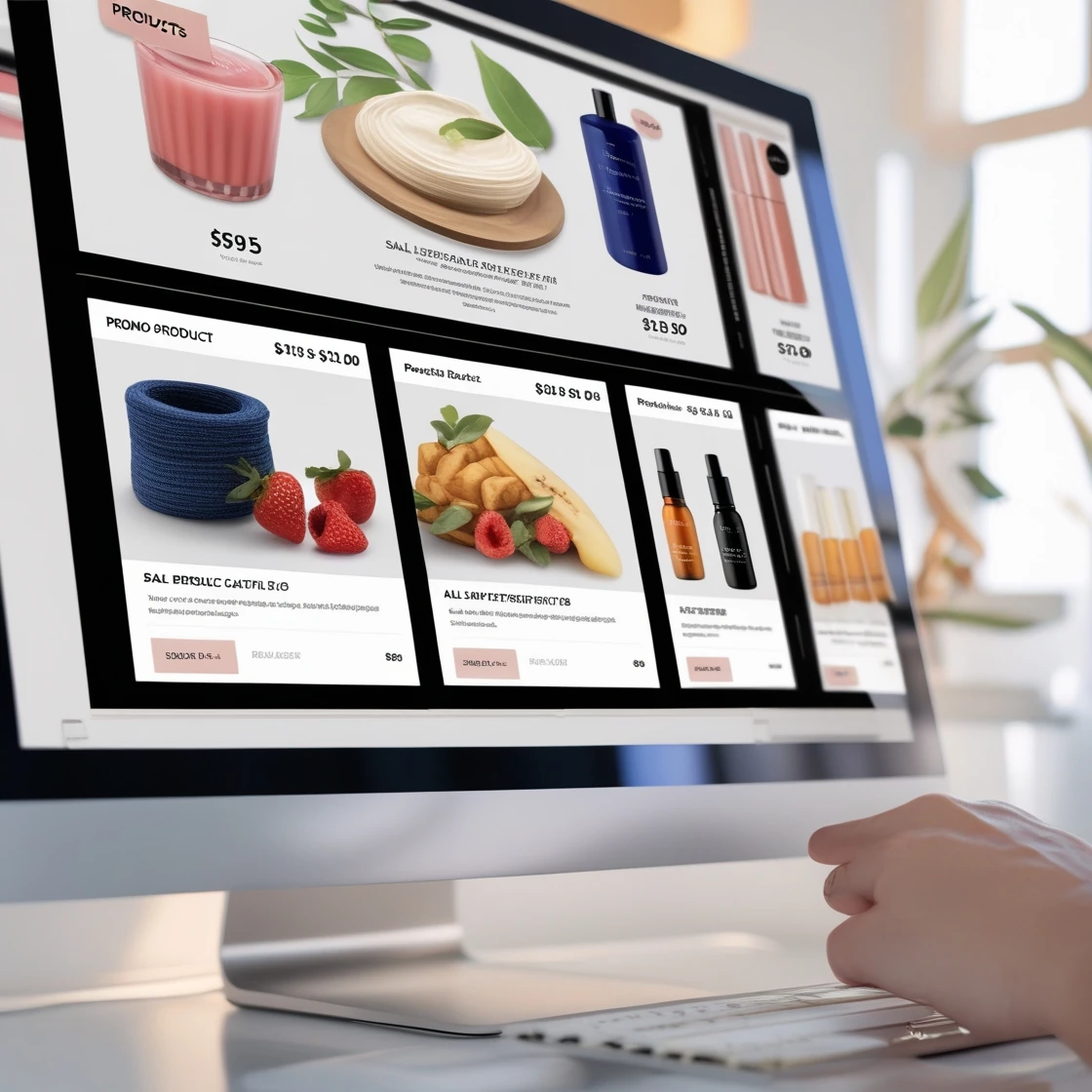
Плъгинът WooCommerce Slider с избрани продукти подобрява WooCommerce електронните магазини, като предоставя елегантен, responsive слайдер за представяне на избрани продукти. С помощта на шорткода [featured_products_slider] той показва до осем избрани продукта с техните снимки, заглавия и цени в динамичен carousel, задвижван от слайдера. Плъгинът осигурява безпроблемно потребителско изживяване с автоматично превключване, персонализирани преходи между слайдовете и responsive дизайн за различни размери на екрана (4 продукта на десктоп, 3 на таблети, 2 или 1 на мобилни устройства). За продукти с вариации се показва цената на вариацията по подразбиране, включително отстъпки при промоции, когато е приложимо, за точна ценова информация. Плъгинът е идеален за подчертаване на промоции или топ продукти, като предлага визуално привлекателен начин за ангажиране на потребителите с минимална настройка.
Характеристики на WooCommerce слайдер с избрани продукти
- Слайдер за избрани продукти: Показва до 8 избрани WooCommerce продукта в responsive carousel чрез шорткод
[featured_products_slider_default]. - Responsive дизайн: Адаптира се към размерите на екрана с 4 слайда на десктоп, 3 на таблети (1024px), 2 на малки таблети (640px) и 1 на мобилни устройства (480px).
- Детайли за продуктите: Показва снимки, заглавия и цени на продуктите с връзки към продуктовите страници за лесна навигация.
- Поддръжка на продукти с вариации: Показва цената на вариацията по подразбиране за вариативни продукти, включително редовни цени и цени с отстъпки.
- Лесна интеграция: Добавя функционалност за слайдер чрез шорткод, без сложна конфигурация.
- Лек и ефективен: Използва вградени функции за извличане на продукти, за да избегне конфликти.
Инсталация
- Качете папката на плъгина в директорията
/wp-content/plugins/. - Активирайте плъгина WooCommerce Slider с избрани продукти чрез административния панел на WordPress.
- Уверете се, че WooCommerce е инсталиран и активиран, с определени продукти отбелязани като „Избрани“ в настройките на продуктите.
- Добавете шорткода
[featured_products_slider]на страница, публикация или област за джаджи, където искате да се покаже слайдерът.
Употреба на WooCommerce слайдер с избрани продукти
- Отбелязване на избрани продукти: В административния панел на WooCommerce отбележете продуктите като „Избрани“ с помощта на иконата със звезда в списъка с продукти или отметката „Избран“ в екрана за редакция на продукт.
- Добавяне на слайдер към страница: Вмъкнете шорткода
[featured_products_slider]в страница, публикация или уиджет чрез редактора на WordPress или конструктор на страници. - Персонализиране на визията: Слайдерът автоматично показва до 8 избрани продукта с миниатюри, заглавия и цени. За вариативни продукти се показва цената на вариацията по подразбиране, като промоционалните цени се подчертават, ако е приложимо.
- Настройка на стила: Персонализирайте външния вид на слайдера, като персонализирате необходимите CSS класове (напр.
.slick-slide,.featured-products-slider) в стиловете на темата ви. - Responsive поведение: Слайдерът се адаптира автоматично според размера на екрана, показвайки 4, 3, 2 или 1 продукт(и) в зависимост от устройството.
Изисквания
- WordPress 5.0 или по-висока версия
- PHP 7.0 или по-висока версия
- WooCommerce 4.0 или по-висока версия
- Конфигурирани избрани продукти в WooCommerce